Raisely is an online fundraising platform for ambitious charities across the world. We empower thousands of charities across the world to take control of their revenue and improve the wellbeing of people and our planet.
Big image backgrounds are often the first impression someone gets of your fundraising page. They set the tone of the whole website, and are one of the best ways to provoke an emotional response from a potential supporter.
When we launched v3 last year, we made image backgrounds a whole lot easier to add. Inside every row in your website, you can add a coloured or image background. You can fade out the image to keep text legible, and you can adjust spacing so the image has enough room to shine.
Loads of people have used row backgrounds to build some beautiful fundraising pages so far, but there were some pretty common hurdles too. Things like "How do I upload a different image that works better on mobile devices?", "How do I keep the text off this person's face?" and "Can I add a video background?".
Well, we've made your background setting dreams come true 🖼.
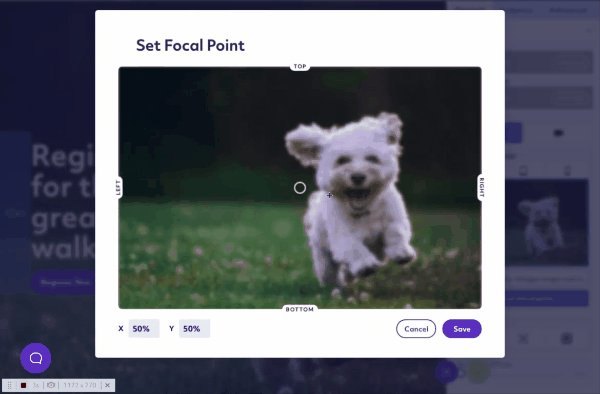
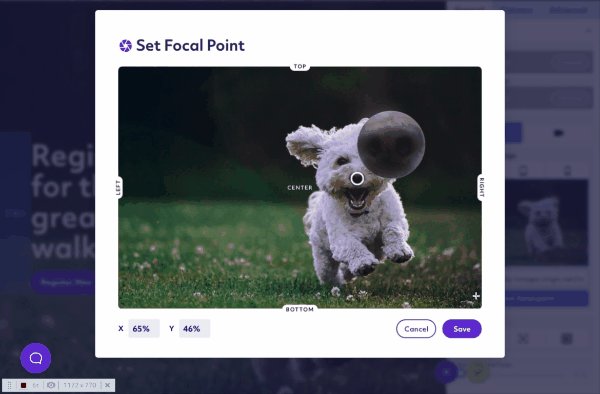
Set a focal point
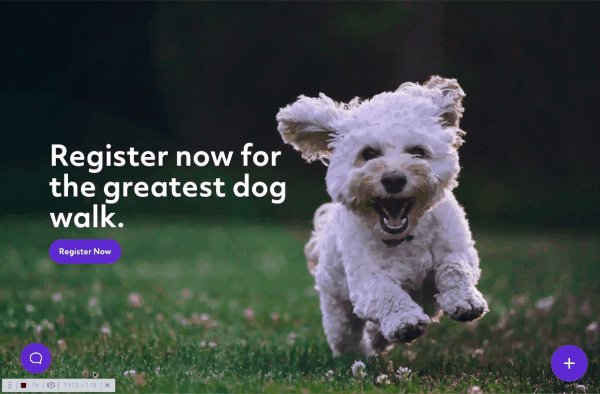
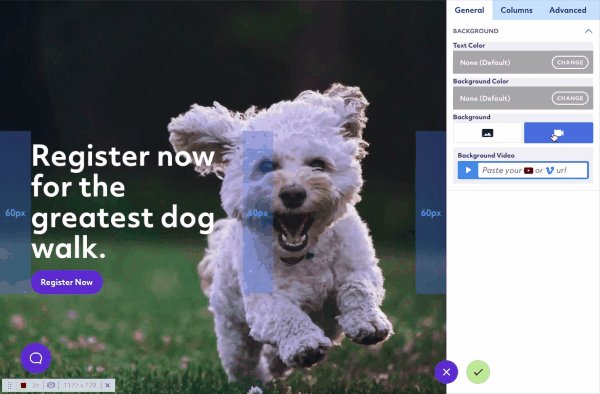
Let's say you have a photo like this one of a very happy puppy, and you want to use it on the header of your fundraising page.

The focal point of this image is in the centre right, and as I resize my page I'll want to keep that well aligned.
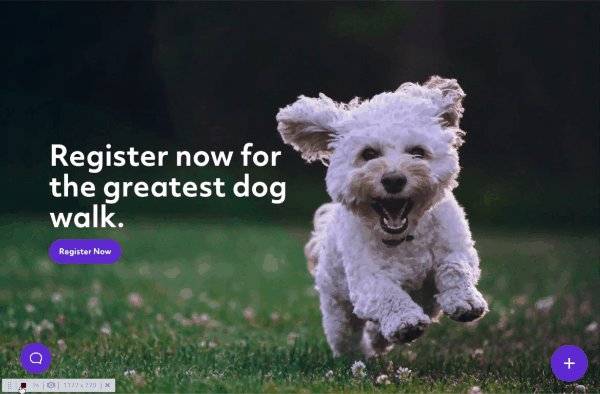
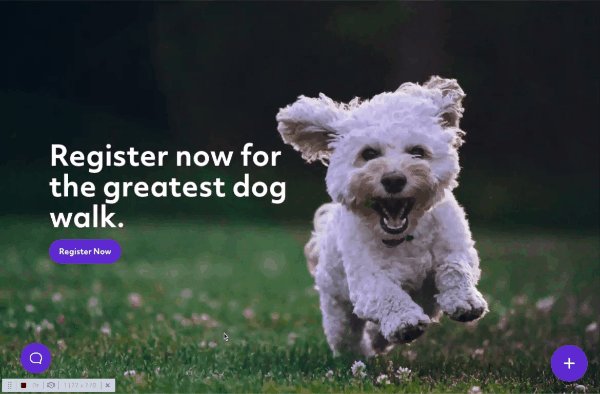
Now in Raisely you can choose a focal point in your row background settings. We'll keep the focal point in view across a whole range of screen and device sizes.

Add a video background
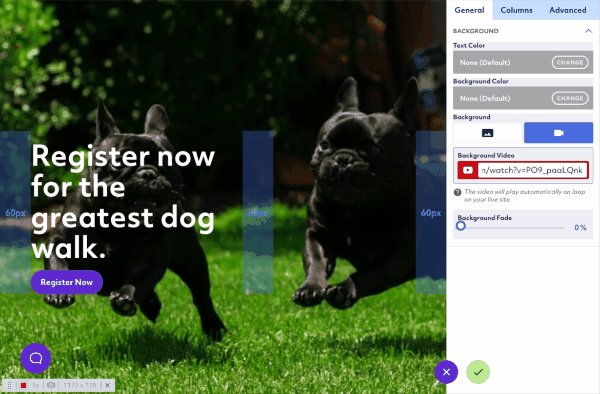
If you've got the assets for it, a looping background video makes a page feel alive. Oxfam Trailwalker use theirs to instantly give a feel for the event and its camaraderie.
Background videos should be mood pieces. They are muted, and play in the background, so they don't necessarily need a storyline or for someone to watch the whole thing. A lot of organisations will just cut together footage from other video-based promotions they're doing.
Once you've got your background video, upload it to Vimeo or Youtube and paste the URL into Raisely.

Mobile and tablet-specific background images
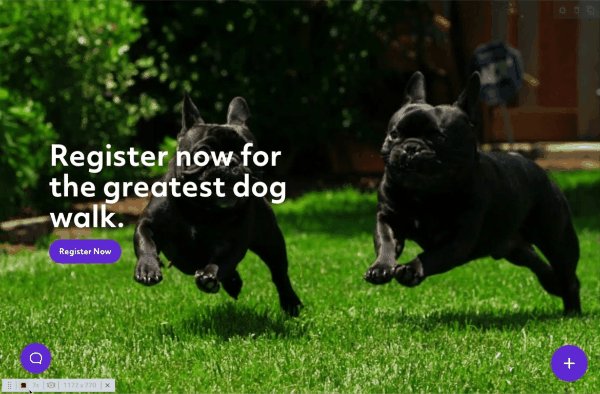
Finally, you can now set a different background image for Raisely's 3 screen-size defaults: desktop, tablet and mobile.
Use the device icons above the background image settings to customise your image (or focal point) for each screen size.
As a quick tip, a unique crop of your background image can go a long way. On desktop your image will be a wide, landscape orientation. On mobile it'll shift to portrait and it's worth making sure the crop still works with your text.
That's our row backgrounds update. As always, please shoot through any feedback you have on the new features to [email protected].
Ready to create your
next campaign?

CEO/Co-founder at Raisely